2022-10-24

Alchemy is a powerful set of web3 development tools that allow developers to build and scale dApps with ease.
The instructor was Vitto Rivabella, Developer Relations at Alchemy. Vitto is a web3 developer and educator on a mission to onboard 1 billion users into web3.
In this webinar, students learned about NFT metadata, how to query the blockchain using the Alchemy NFT API, and how to build a React application that shows all the NFTs an address owns.
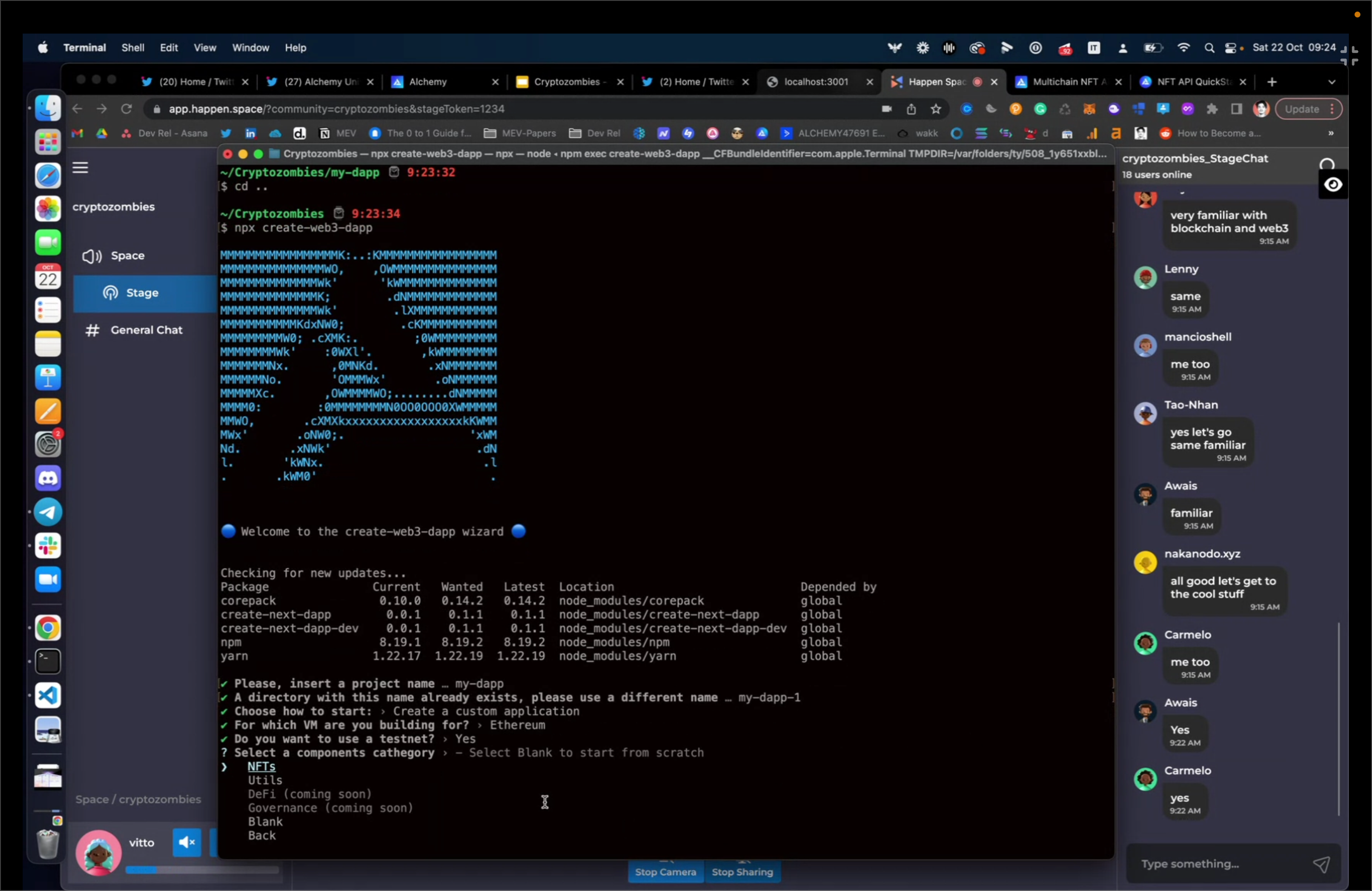
To speed up the process, Vitto used the create-web3-dapp wizard to generate the boilerplate code used as a starter for the project:

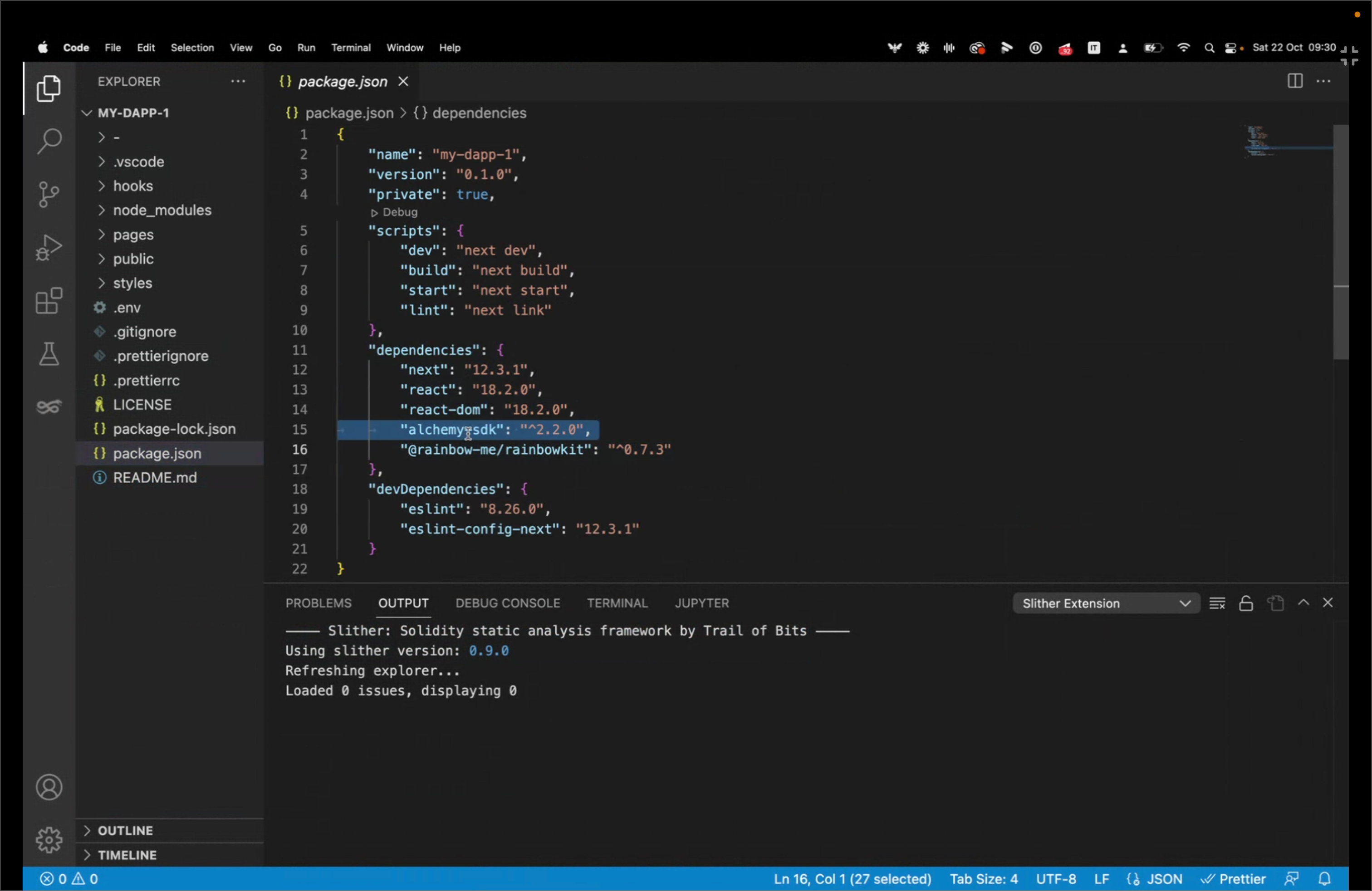
Before we started coding, we took a quick look at the dependencies:

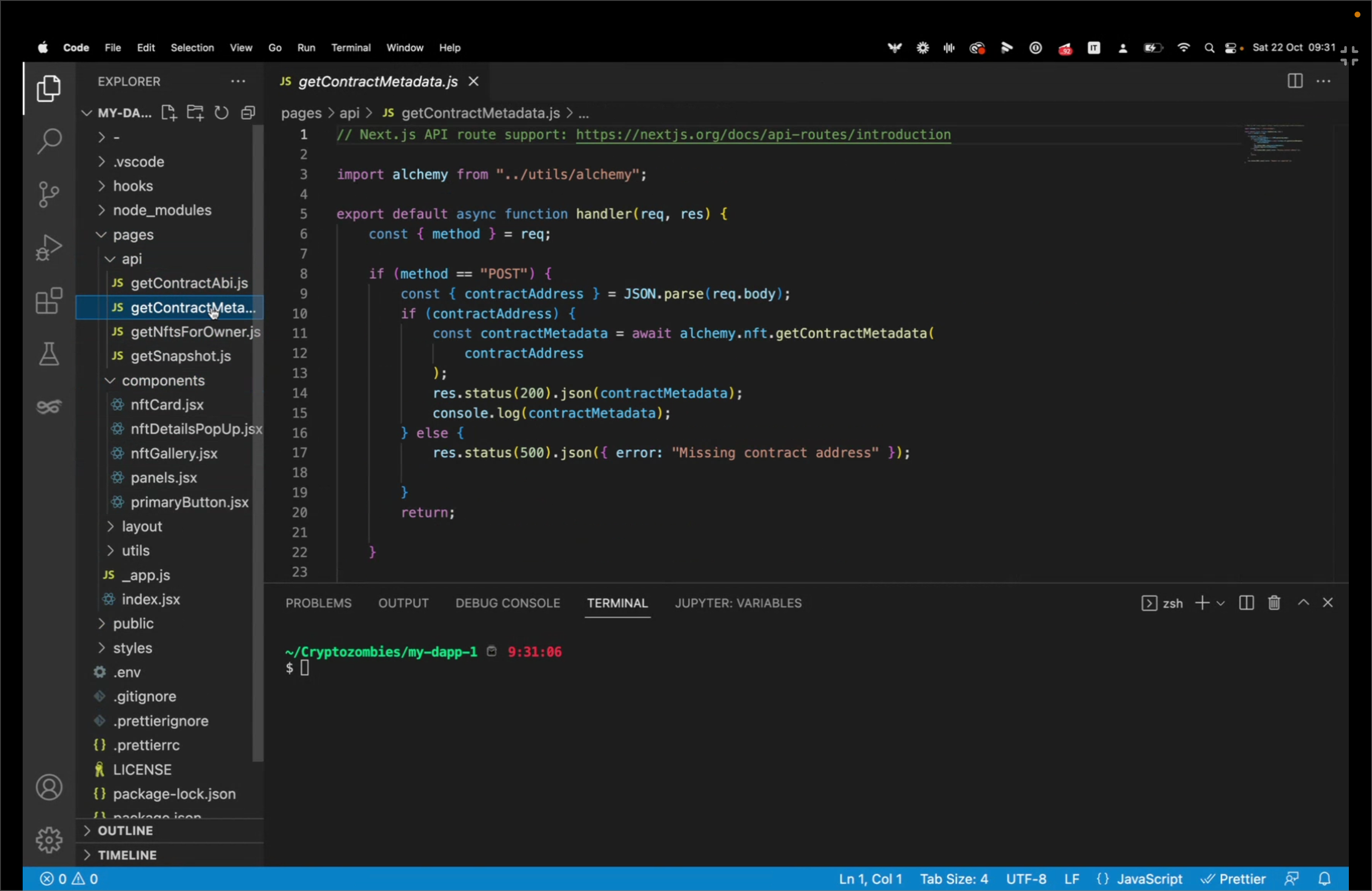
Next, Vitto walked the students through the boilerplate code and explained the most important parts:

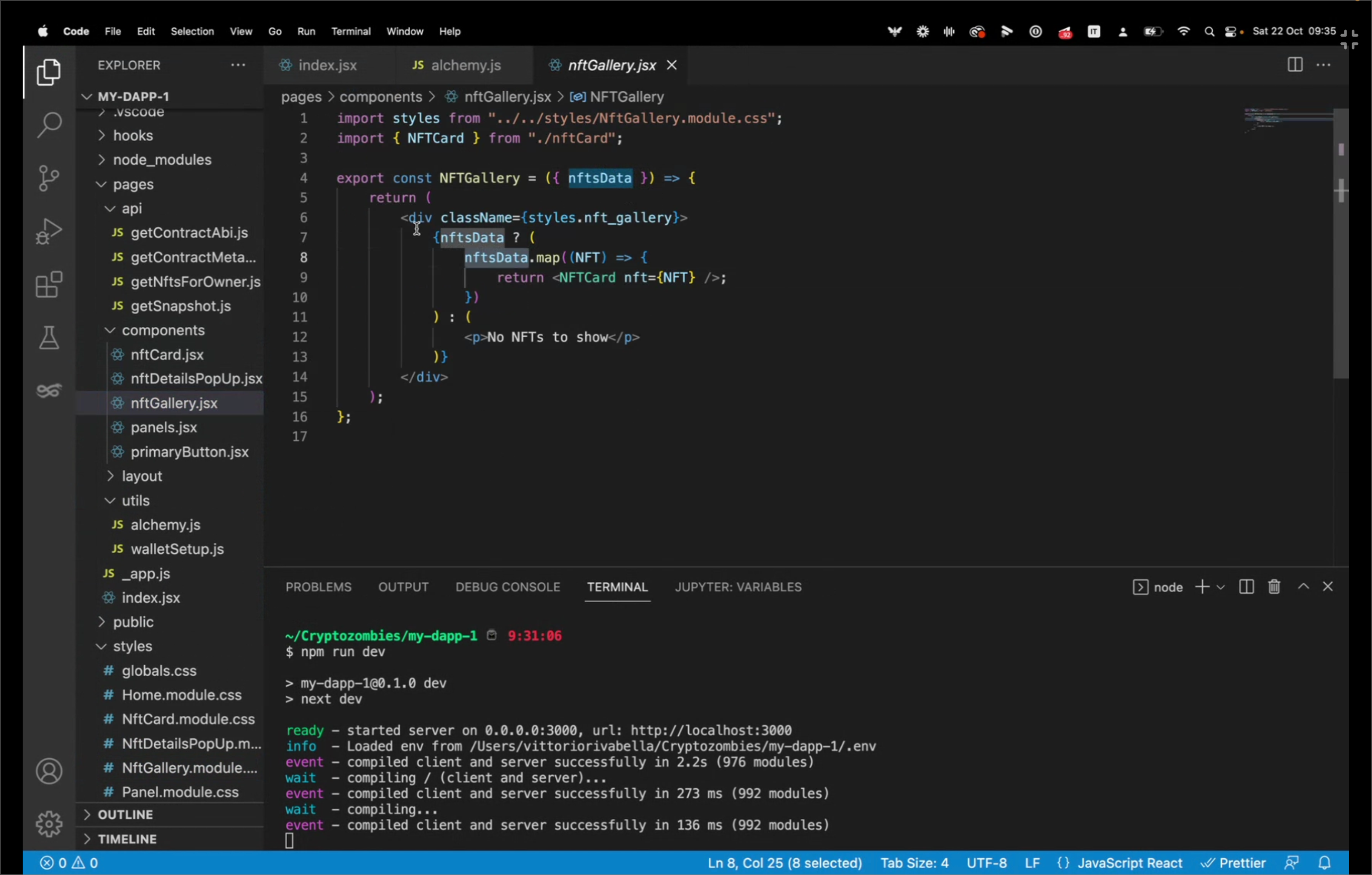
The Alchemy NFT API returns the list of NFTs an account owns in the form of an array. We named this array nftsData. To build the NFT gallery, we iterated through it and, for each NFT in the array, we've made it so that the application displays a component named NFTCard:

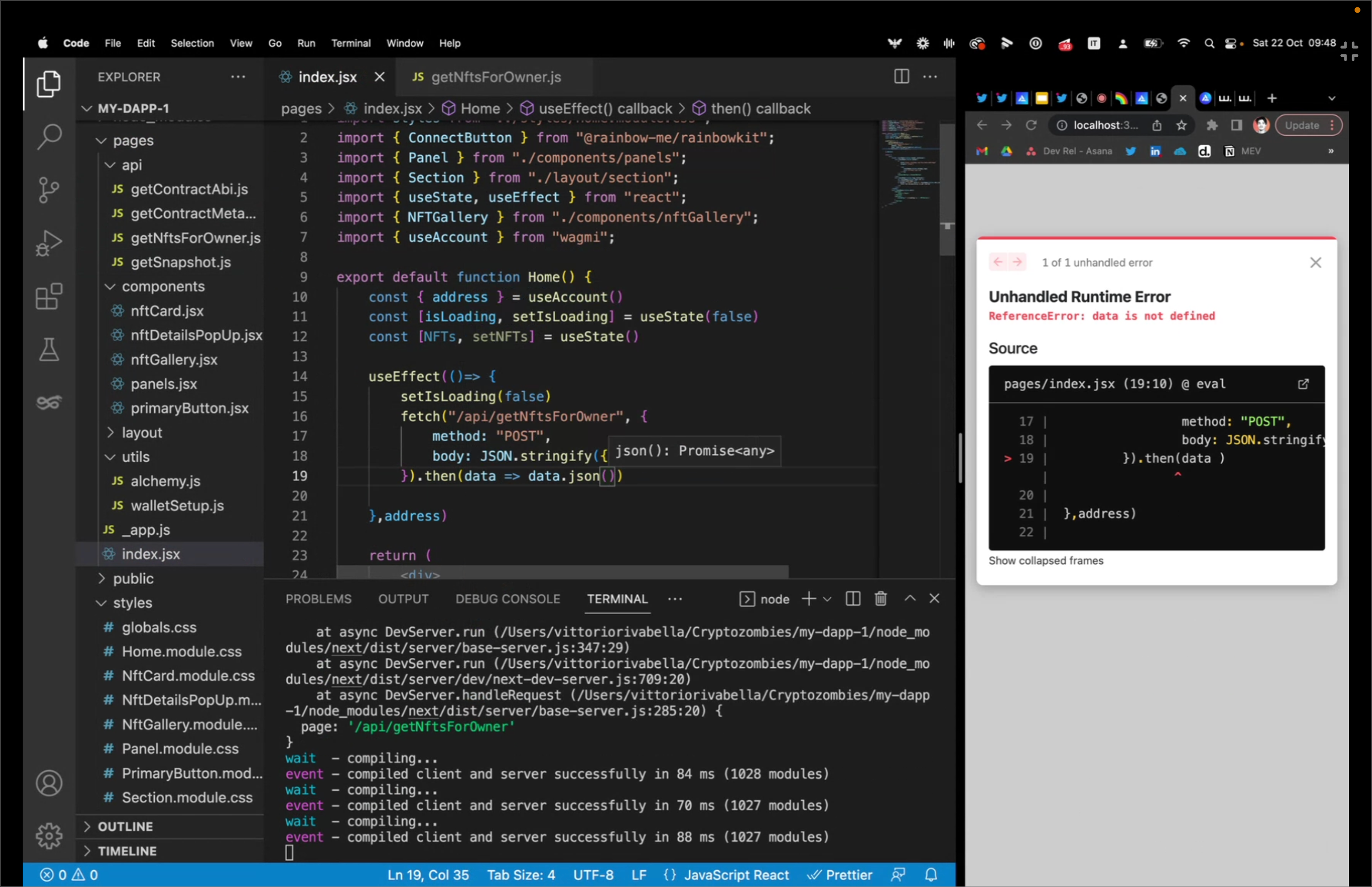
To make sure that the list of NFTS is updated every time the address variable changes, we used the useEffect hook to invoke the getNftsForOwner endpoint and retrieve all the NFTs for the current address:

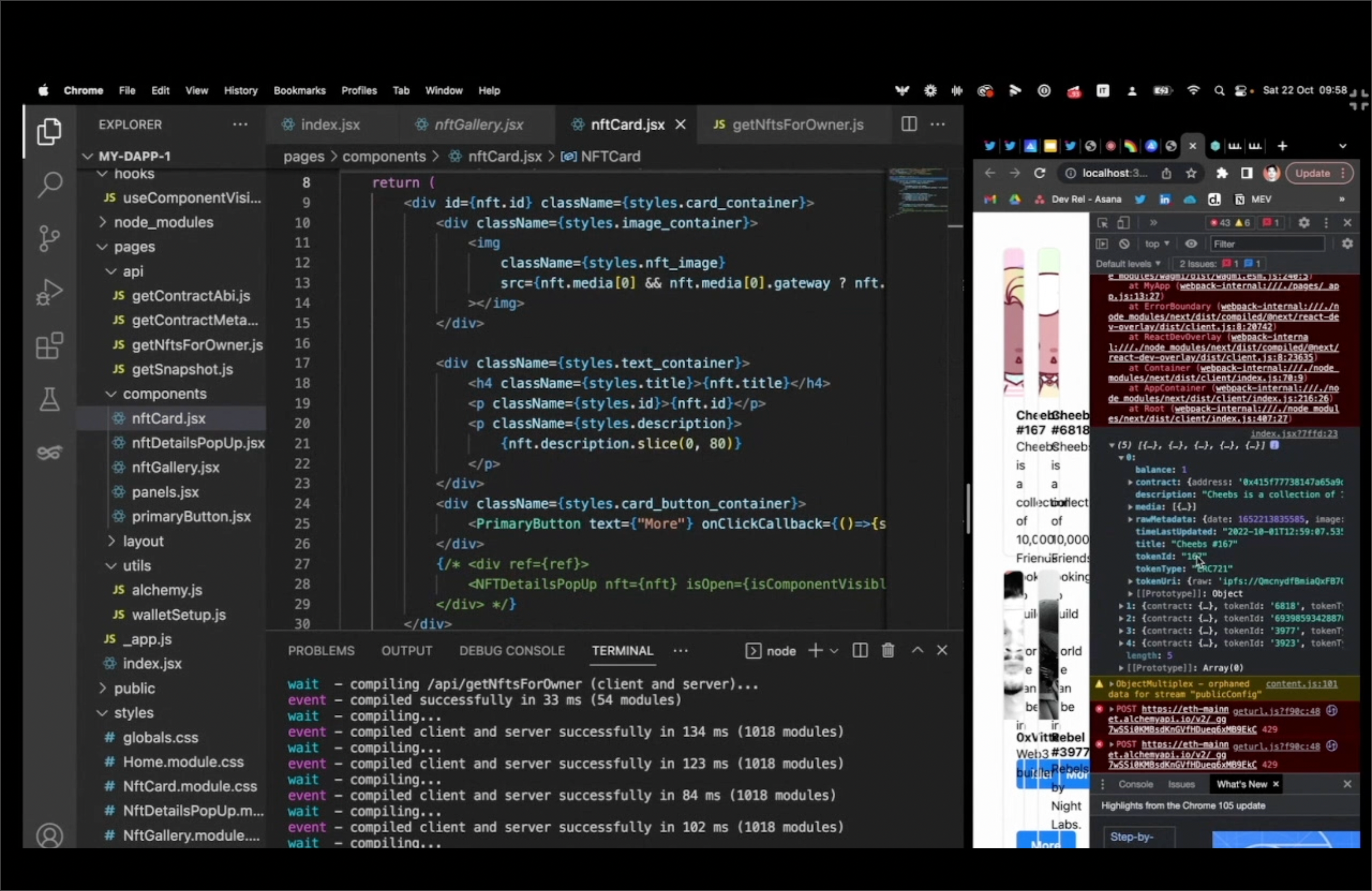
Lastly, Vitto explained how the code that displays each NFT works:

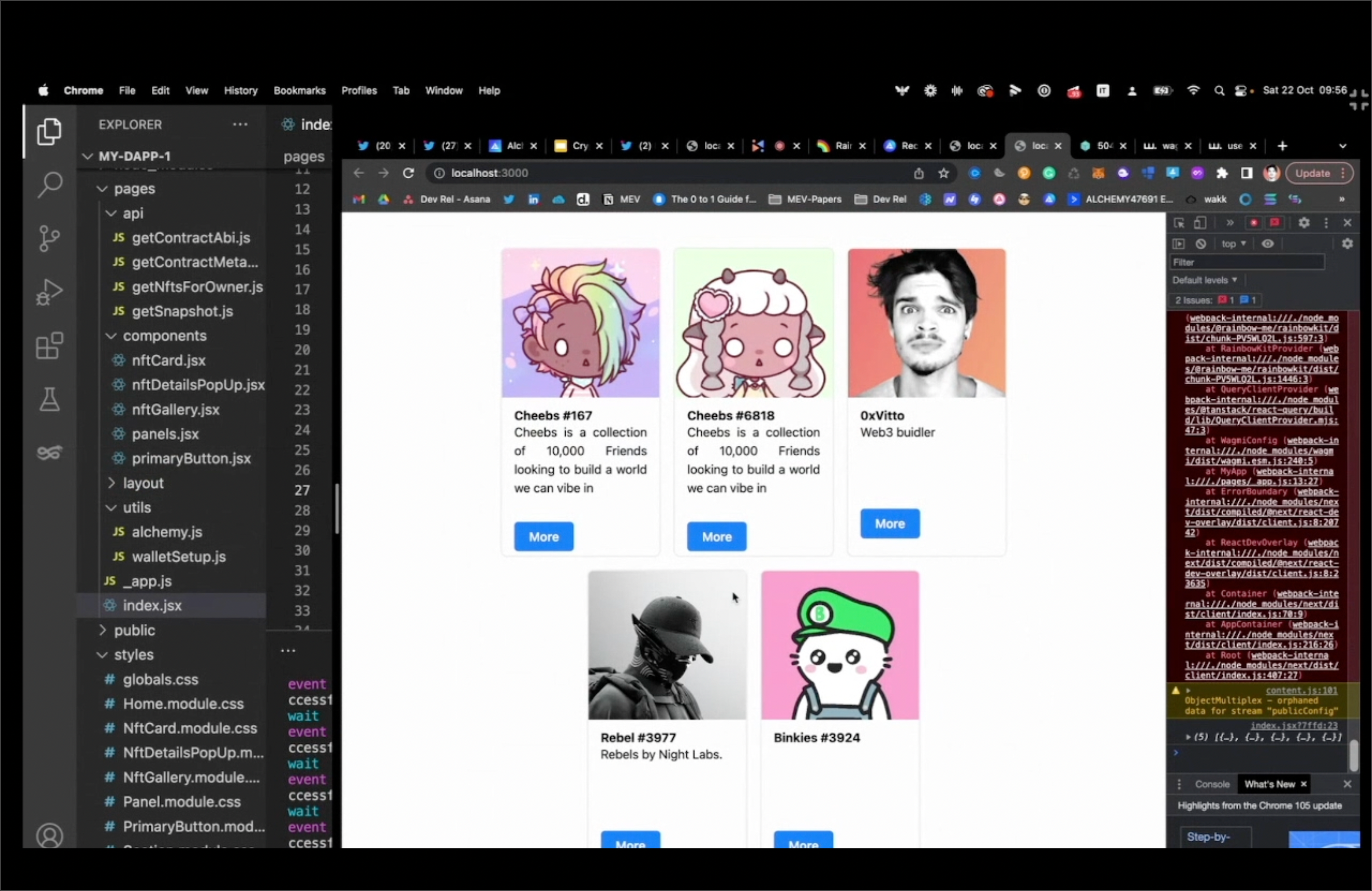
That was it! Here's how the NFT gallery that we've built looks like:

If you were unable to attend this live vent, we've got you covered! You can now watch the full recording on YouTube.
As always, we would love to hear your feedback! If you attended the event, please let us know what you thought, along with any suggestions for improvement through our Twitter account or Telegram channel.
Stay tuned for announcements of upcoming online events such as CryptoZombies live workshops and special guest online meetups.
Follow us on Twitter @CryptoZombiesHQ or signup to our mailing list or start a free course @ https://cryptozombies.io